Video introduction
Here is a short introduction to Jet UI Design System:Step-by-step guide
Learn how to effectively utilize the Codejet Design System in Figma to customize and deploy your website:Duplicate Jet UI Design System
Begin by duplicating the Jet UI Design System in your Figma workspace. This will give you a base template with all necessary design elements. You can duplicate the system from this link: Jet UI Design System.
Configure Design Variables in Figma
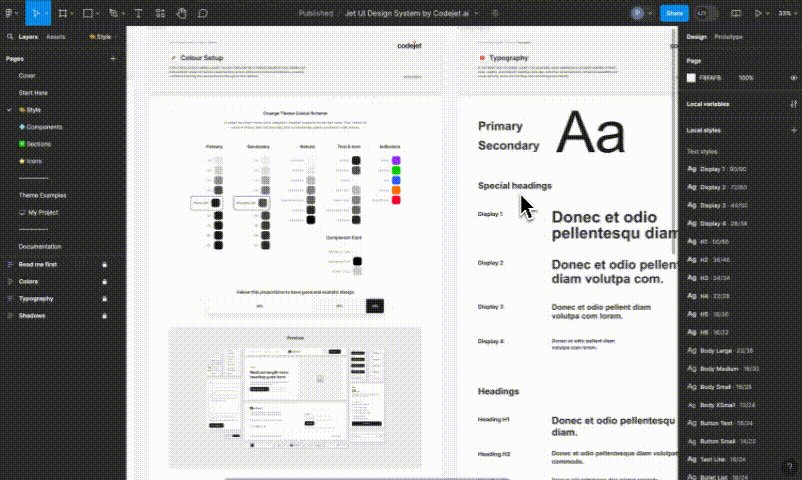
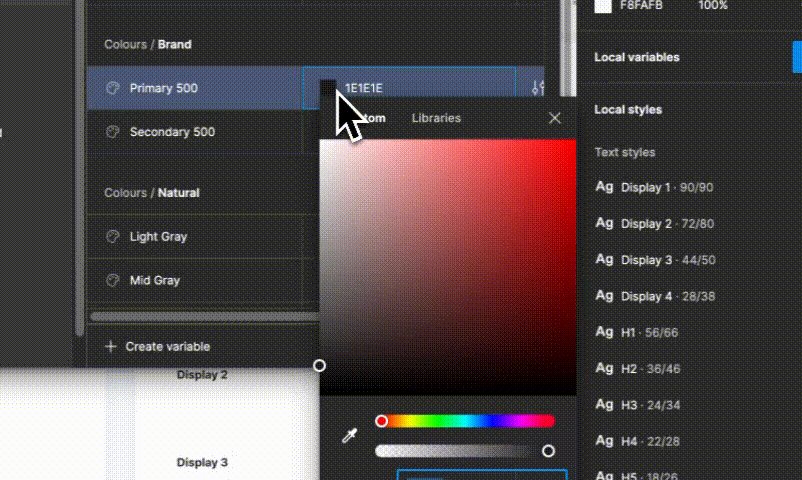
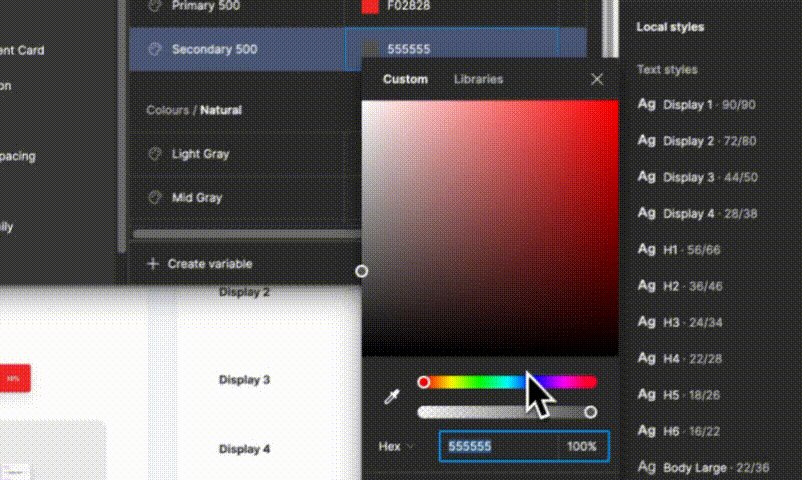
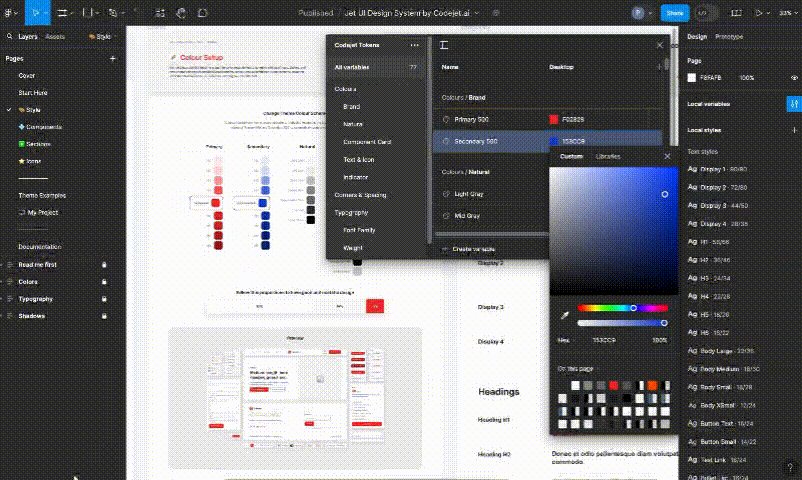
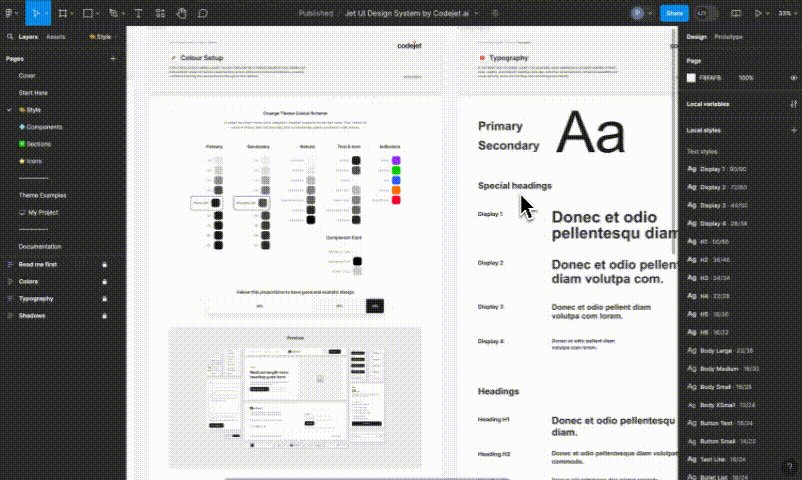
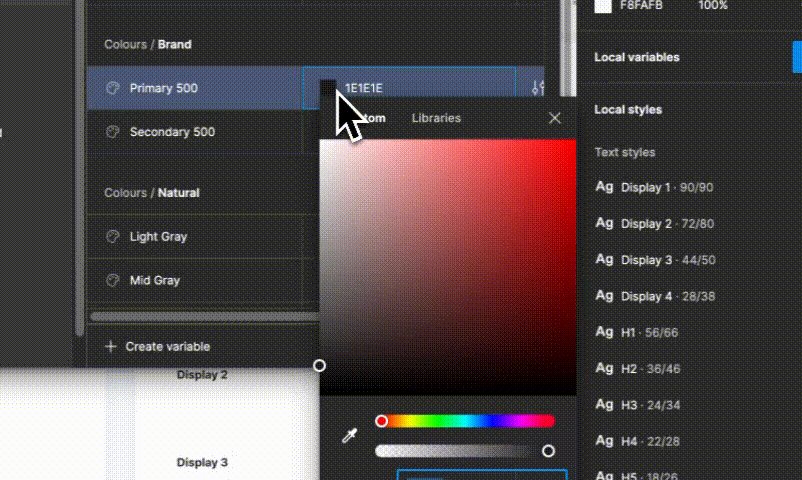
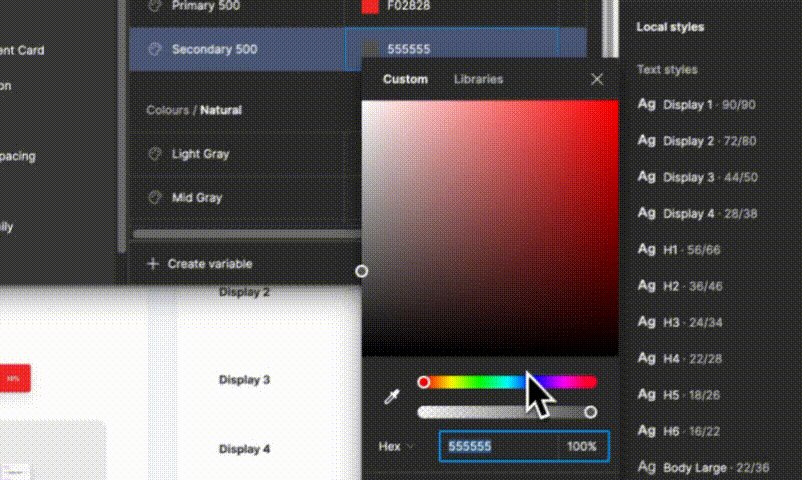
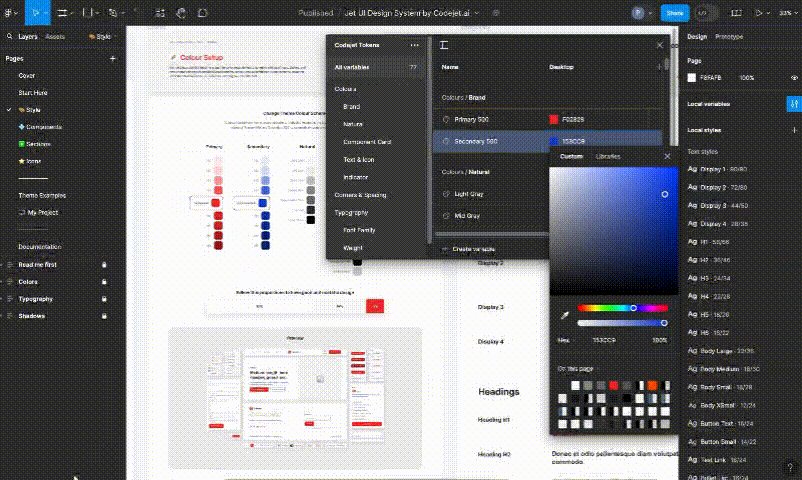
Start by setting up your design environment in Figma. Define your brand’s colors, fonts, and other style variables using Figma Variables. This initial step ensures consistency across your design and allows you to maintain a cohesive brand identity throughout your project. For guidance on setting up Figma Variables, visit Figma’s Variable Settings.

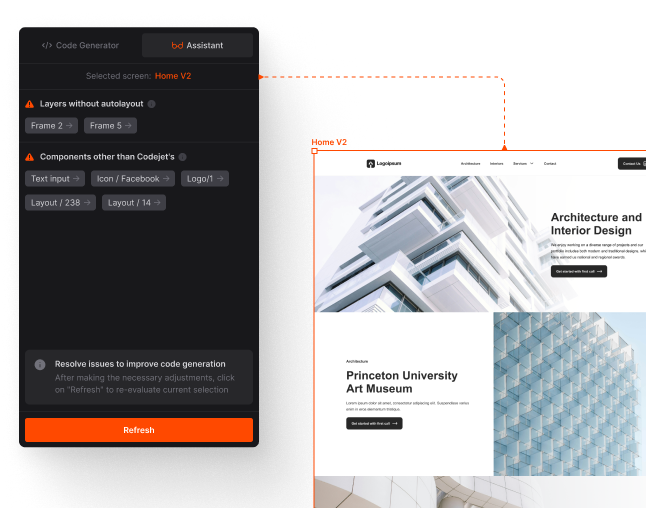
Design your website
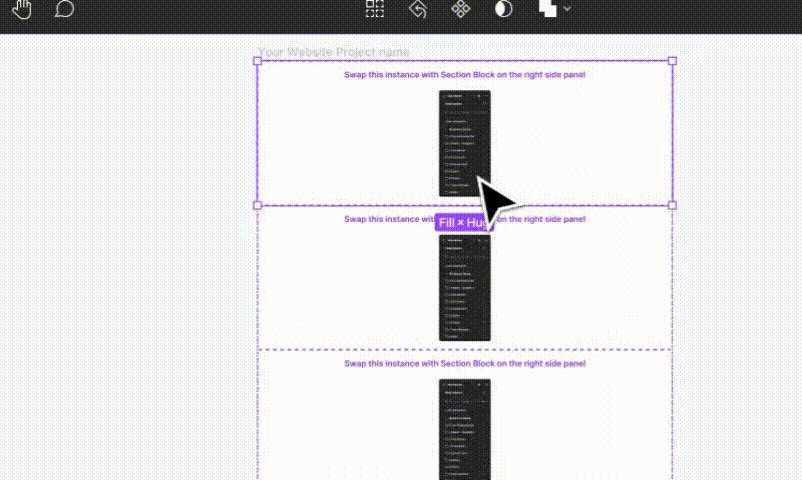
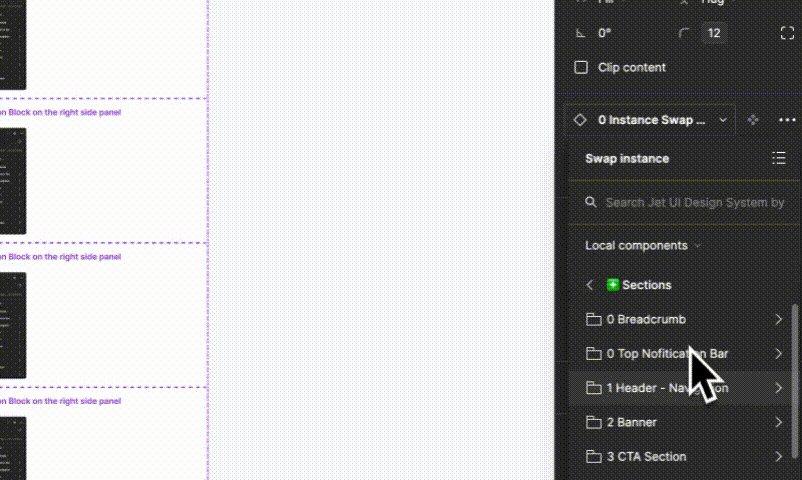
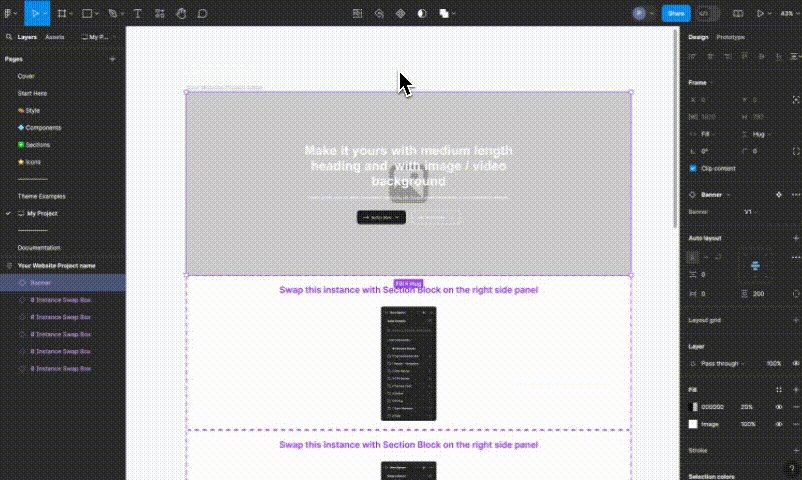
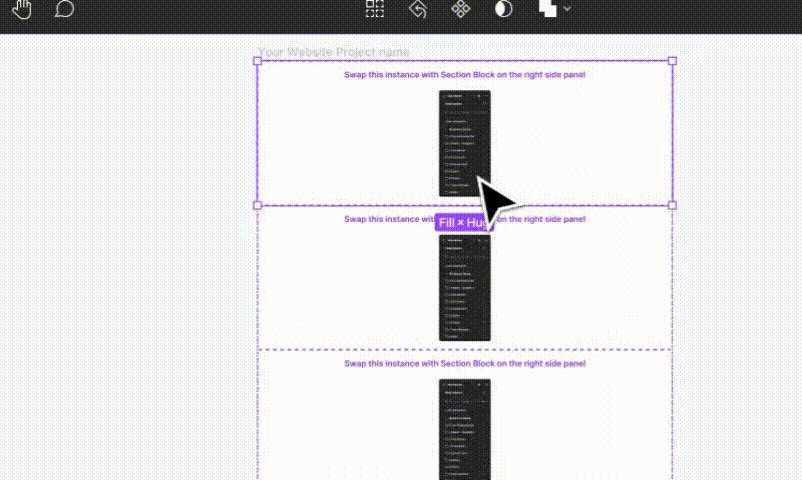
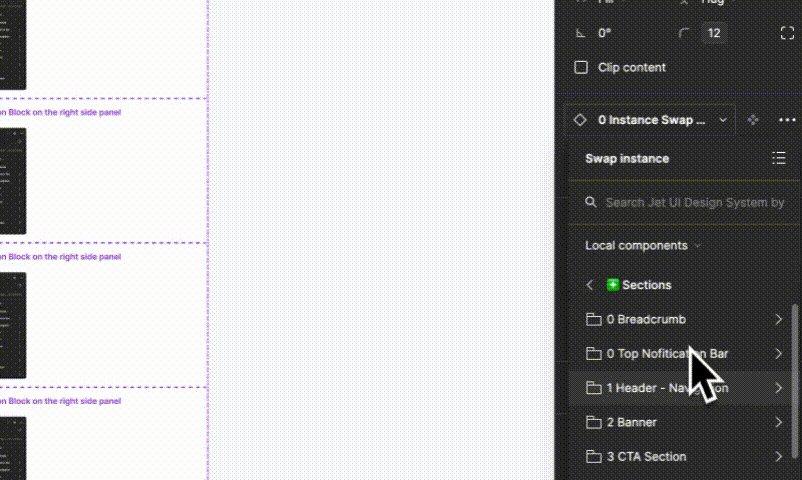
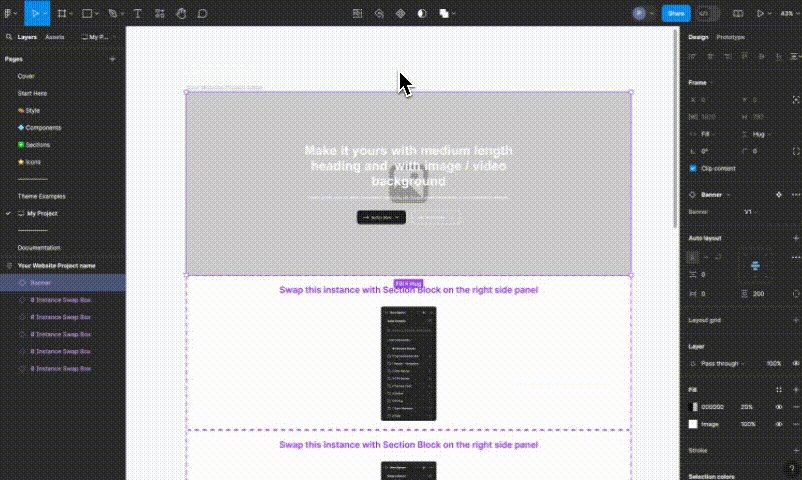
Navigate to the “My Projects” page on Jet UI Design System and begin creating your design. You can start by laying out the basic structure using the design elements you set up in Figma.