Introduction
If your web page is not displaying correctly on different devices, here are three common reasons that might be causing the issue:
Main Layout Misconfiguration
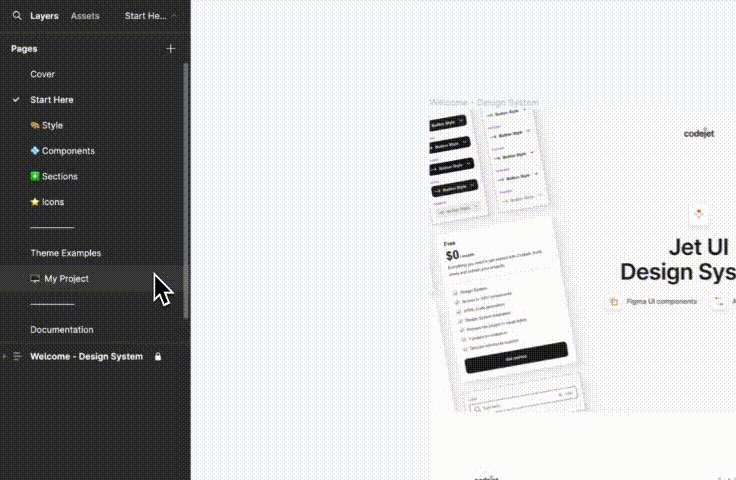
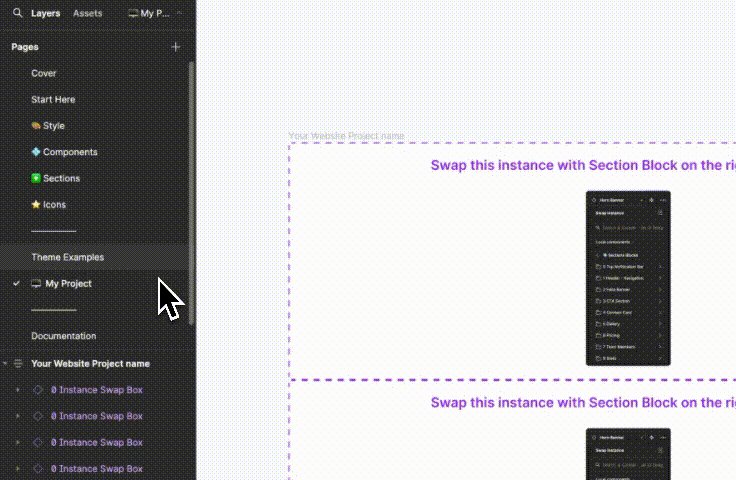
The main layout of your site might be improperly structured, requiring the use of an auto-layout configuration. Ensure your page is set up correctly by following the guidelines provided in the “My Page” section of the Jet UI Design System.
Modified Components
Components have been extensively modified, which might affect their responsiveness. Watch this video to understand how modifications can impact responsiveness:
Please note, detaching components from the default Codejet setup will result in them no longer adhering to the Jet UI Design System Theme Styles and can’t be converted nicely to code.
Section Layout Recommendations Not Followed
Recommendations for section layouts were not utilized. For guidelines on how to properly layout sections for responsiveness, watch this tutorial:
Can’t find what you’re looking for? Join our Discord for additional support!