Introduction
Adding custom codes to your Codejet project can enhance functionality. This guide will walk you through the steps necessary to integrate custom code within the project settings.Steps to Add custom Code
1
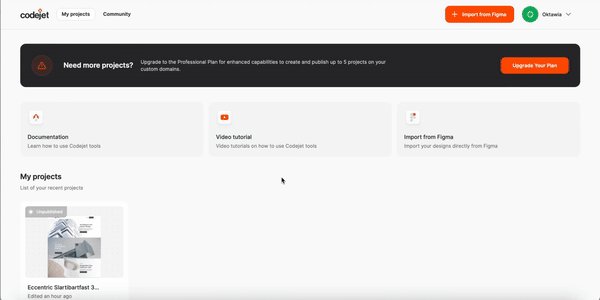
Navigate to project settings
Click on your project and select gear icon – on the top menu
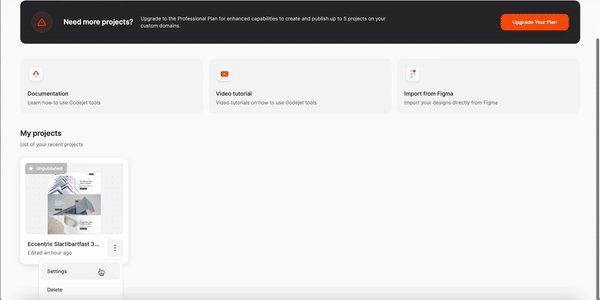
or from dashboard select project and click settings
2
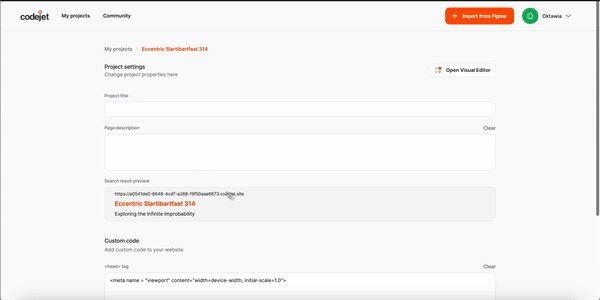
Locate custom scripts section
In project setting menu, find the section add “Custom Code”
3
Add your script
Input your custom script code in the provided text area
4
Save and apply
Save your changes
Ensure the script is correctly linked and applied to your project
5
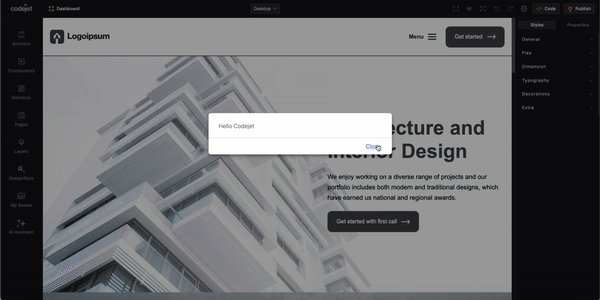
Verify and test
Test your project to ensure the custom script runs as expected
See how you can add custom code: